One of the features of formularize is the autocomplete field, you have two options for providing results to a user. the first one is to create the list in the field options tab using the auto complete values. the other way is to enable the url feature of it in group settings, and pointing towards a url that will return the results in a specially formatted way. this is useful if you have a database with the results that you already want to use or you want to perform a more robust matching on the results returned than the default auto complete offers.
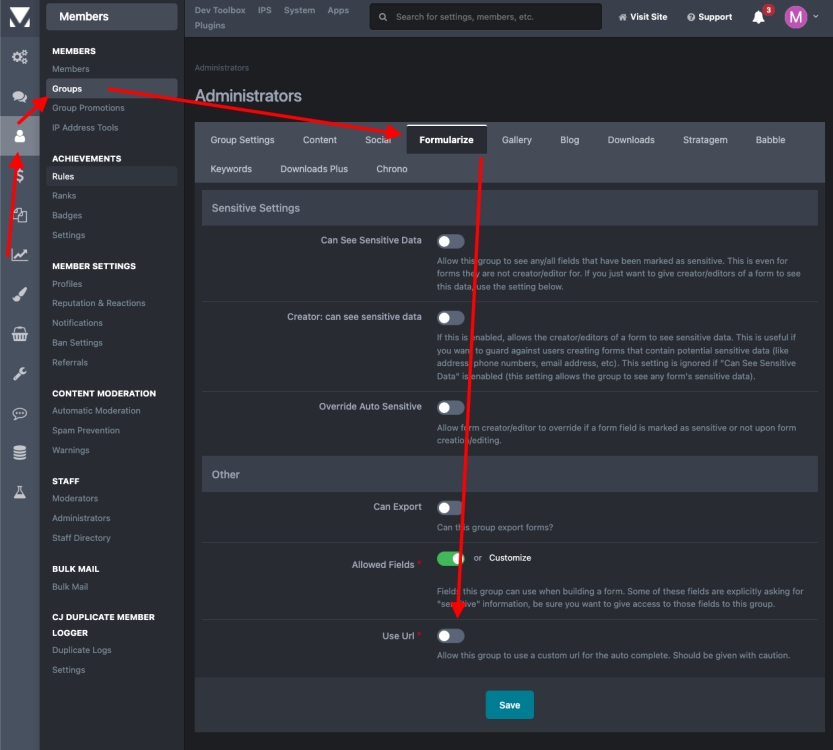
First thing you want to do is enable the url option for the field for you group. this is an advanced feature and only accepts local URLs, so you might not want to give access to just anyone with this feature.
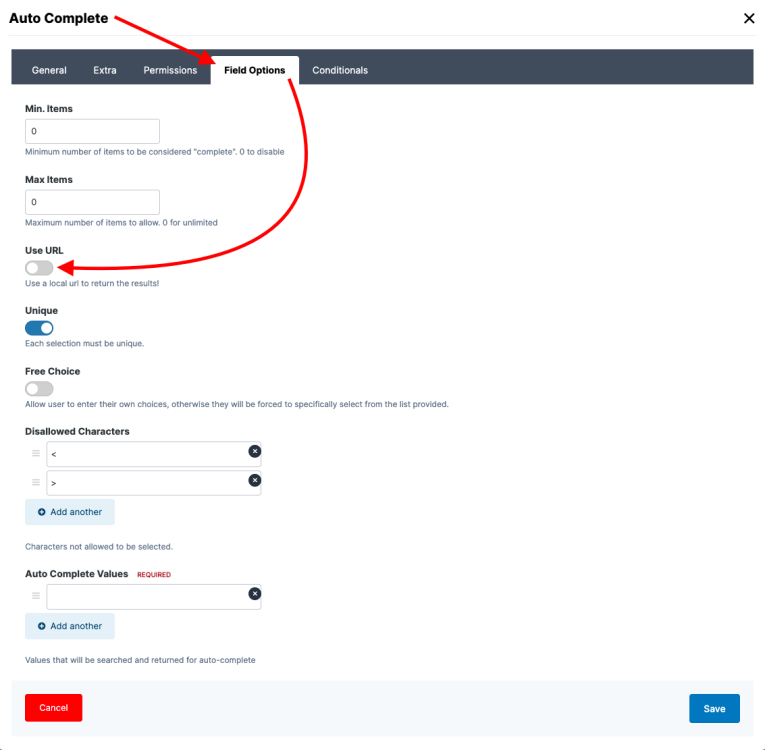
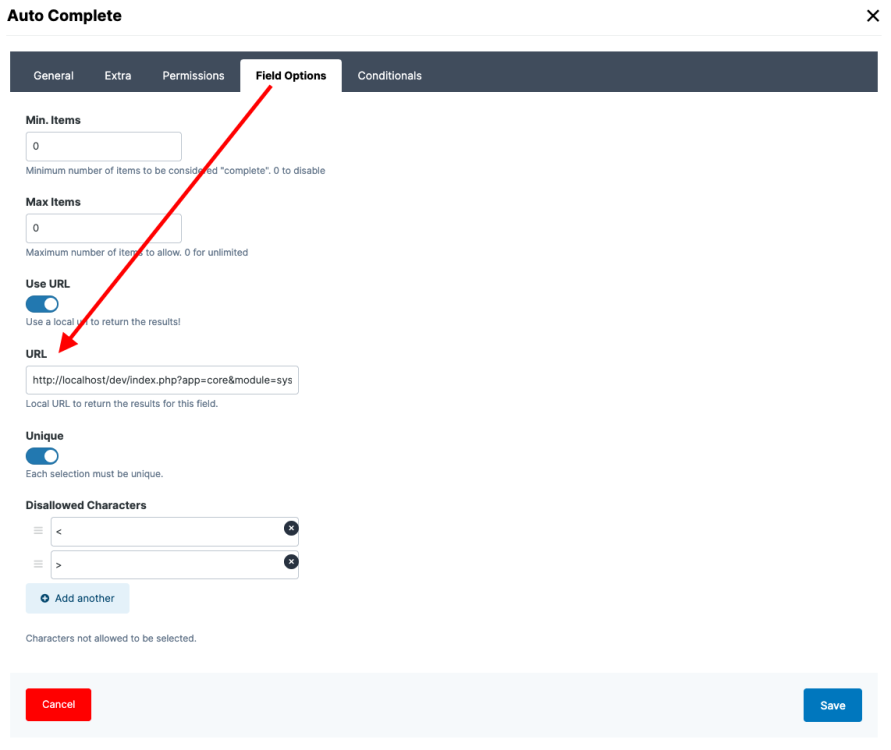
Once the feature is enabled, the URL options will show up on the fields Field Option tab.
we will come back shortly to this, but first we will need to create a plugin, so we can add a way to access the data we want to return. This is a bit outside of the scope of this tutorial. You will need to return a json object in your controller, with the following keys for each entry:
title (required): title of the entry.
extra (optional): anything you want to go after the title.
photo (optional): if the entry is to have an image.
here is some basic code:
//the name of the request value that is sent from the auto complete $input = urldecode(\IPS\Request::i()->input); $results = []; // the sql statement we use to look for the values in our database $where = [ [ 'breed_breedenglish LIKE ( CONCAT( \'%\', ?, \'%\' ) ) OR breed_synonym LIKE ( CONCAT( \'%\', ?, \'%\' ) )', $input, $input, ], ]; $select = Db::i()->select('*', 'dwlabs_breeds', $where, null, [0, 20]); //here we will loop thru the rows returned from the database foreach ($select as $val) { //we will add them to the results array to output $results[] = [ 'title' => $val['breed_breedenglish'], //this is the title entry we want to display 'extra' => $val['breed_synonym'], //this is additional information we want to show under the title ]; } //now we output it so the autocomplete can get to display a list of options for us to choose Output::i()->json($results);
the code is very simplistic here, its a search to a database to match what is being input, to what is in the database. the database i'm using is a list of dog breed names with synonyms of what the breed is called in various parts of the world. we are searching on both the english name and the synonym field to maximize returns. then we put the results from the database into an array, json encode it and output it.
now we can point our autocomplete field to it, and test it out.


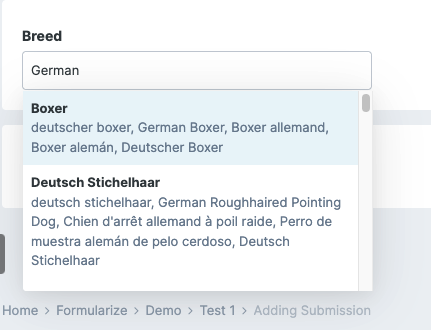
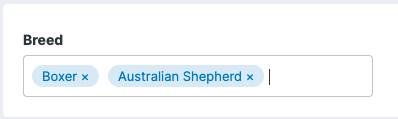
Once all put together, works much like any other autocomplete field. as mentioned earlier the field will only accept local urls (urls that are on your site under your domain, wont accept external URLs. You will need to add a hook/app that returns the data for the field to harvest, so it does require some technical/programming knowledge to fully implement correctly and as well as source for the data.
if you have any questions or comments, ask below.




There are no comments to display.